반응형
<script>
const checkboxes = document.querySelectorAll('inbox input[type="checkbox"]');
let lastChecked;
function handleCheck(e) {
let inBetween = false;
if (e.shiftKey && this.checked) {
checkboxes.forEach(checkboxes => {
console.log(checkbox);
if (checkbox === this || checkbox === lastChecked) {
inBetween = !inBetween;
console.log('Starting to check them in between!');
}
if (inBetween) {
checkbox.checked = true;
}
});
}
lastChecked = this;
}
checkboxes.forEach(checkbox => checkbox.addEventListener('click', handleCheck));
</script>
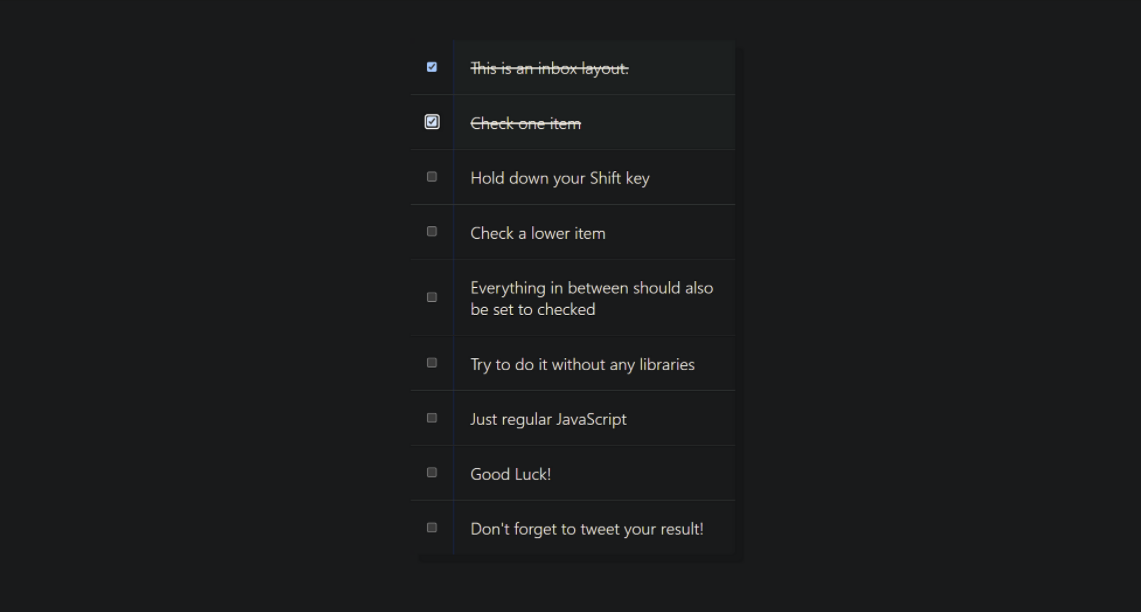
체크 박스를 만들어서 체크가 되면 선이 그어지도록 만들었다.

이런식으로 작동하게 된다.
반응형
'챌린지 > JavaScript 30일 챌린지' 카테고리의 다른 글
| [JavaScript 30일 챌린지] : 12일차 (0) | 2022.02.08 |
|---|---|
| [JavaScript 30일 챌린지] : 11일차 (0) | 2022.02.07 |
| [JavaScript 30일 챌린지] : 9일차 (0) | 2022.02.05 |
| [JavaScript 30일 챌린지] : 8일차 (0) | 2022.02.04 |
| [JavaScript 30일 챌린지] : 7일차 (0) | 2022.02.03 |

댓글