반응형
<script>
constpressed= [];
constsecretCode= 'wesbos';
window.addEventListener('keyup', (e) => {
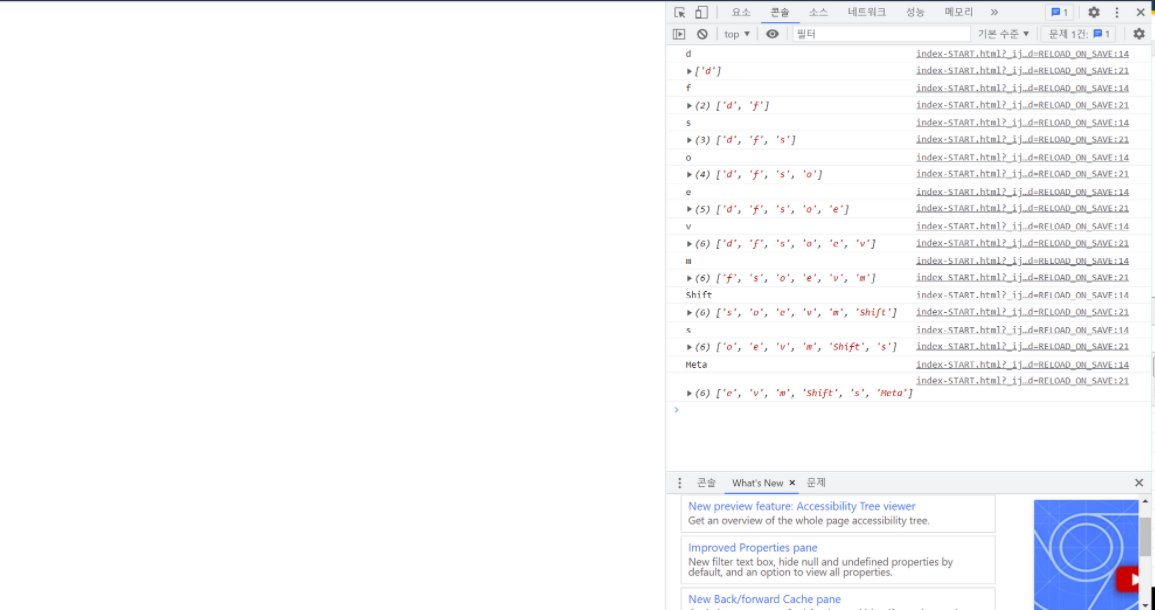
console.log(e.key);
pressed.push(e.key);
pressed.splice(-secretCode.length - 1,pressed.length -secretCode.length);
if (pressed.join('').includes(secretCode)) {
console.log('DING DING!');
cornify_add();
}
console.log(pressed);
});
</script>
이번에는 시크릿 키를 정해두고 해당 키를 눌렀을 때 액션이 일어나도록 하는 JS 코딩이다.
console.log(e.key); 를 통해 방향키를 눌렀을 때 로그를 남길 수 있다. 배열에 누적되어 들어간다.
시크릿 키는 wesbos로 정해두었고 콘솔이 아닌 화면에 입력하면 숨겨진 기능이 나오게 된다.

이렇게 다른 문자를 입력하면 나오지 않고

지정해둔 시크릿 키를 입력했을 때 화면에 나오게 된다.
반응형
'챌린지 > JavaScript 30일 챌린지' 카테고리의 다른 글
| [JavaScript 30일 챌린지] : 14일차 (0) | 2022.02.10 |
|---|---|
| [JavaScript 30일 챌린지] : 13일차 (0) | 2022.02.09 |
| [JavaScript 30일 챌린지] : 11일차 (0) | 2022.02.07 |
| [JavaScript 30일 챌린지] : 10일차 (0) | 2022.02.06 |
| [JavaScript 30일 챌린지] : 9일차 (0) | 2022.02.05 |


댓글