로그 생성용 간단한 웹 프로젝트 생성하기

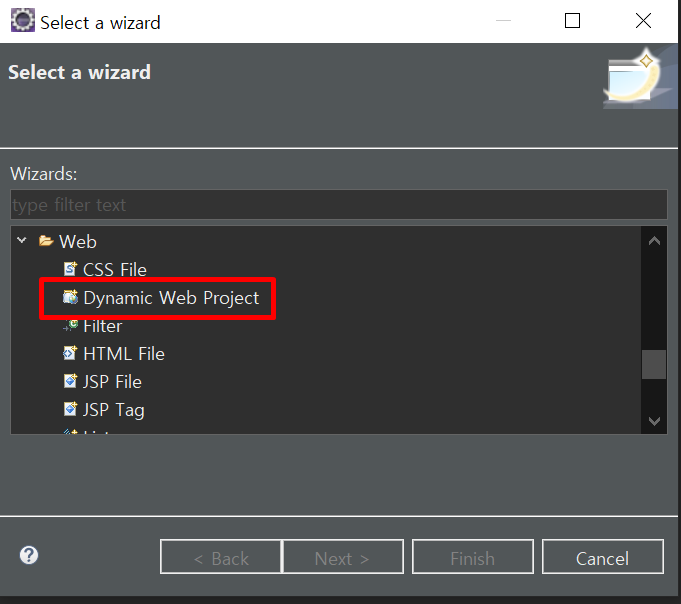
Dynamic Web Project를 만들어 줍니다.
기본적인 자바 기반 웹 프로젝트는 모두 Dynamic Web Project로 구현합니다.
Dynamic Web Project는 js 등 동적 프로젝트를 만들고
Static Web Project는 정적으로 HTML 등 프로젝트를 만들 때 사용합니다.

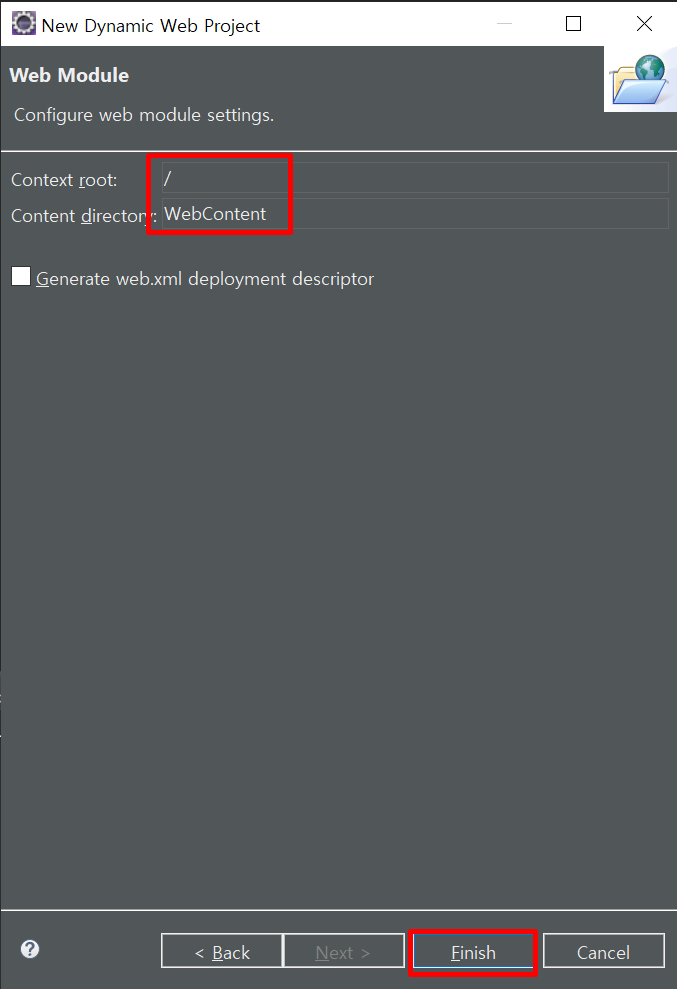
프로젝트 이름을 설정해 줍니다.

모든 WAS(톰켓 포함)은 WEB-INF 폴더 밑에 존재하는 파일만 인식할 수 있도록 설정이 되어 있습니다.
실제 톰켓에 동작, 배포하기 위해 반드시 컴파일 되는 자바파일은 WEB-INF\classes에 존재해야 합니다.

Content root는 도메인 주소의 위치를 의미합니다.
변경하지 않는다면 [ localhost:8080/프로젝트명 ]이 도메인 주소가 되기 때문에 [ localhost:8080 ]을 위해 바꿔줘야 합니다.
톰켓 루트 홈디레토리 폴더는 WebContent\WEB-INF\classes의 홈 디렉토리와 동일해야 합니다.

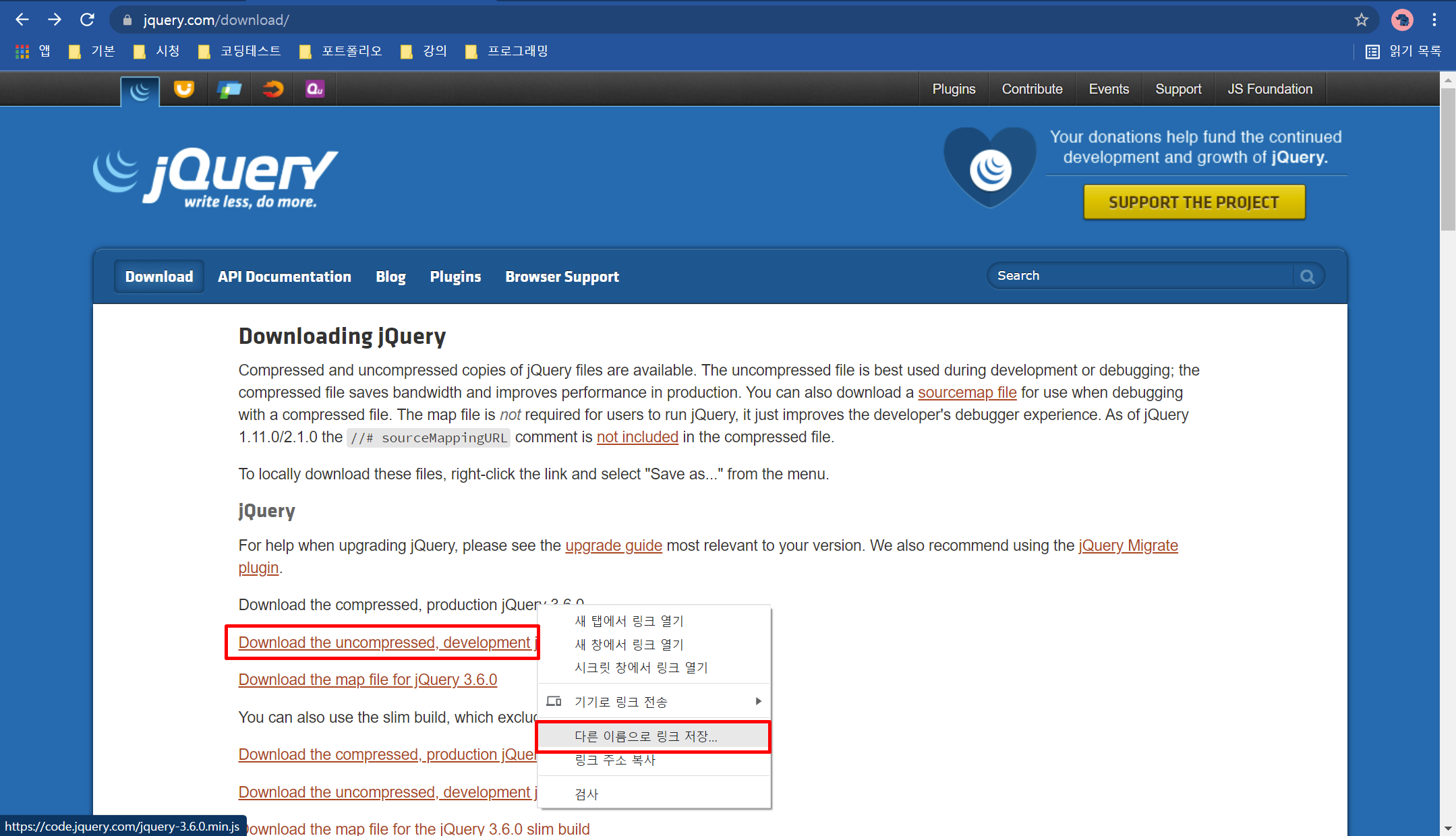
이제 잠시 jQuery에 들어가서 파일을 다운해 줍니다.
위에는 운영 서버용으로 코드 내용에 공백이 없어 알아보기 힘들지만 속도가 빠릅니다.
아래는 개발자 공부용으로 코드 내용에 줄바꿈 및 공백이 잘 되어 있어 알아보기 편합니다. 하지만 공백이 없는 버전보다 속도가 느립니다.
운영 서버용으로 다운로드합니다.

다운로드는 우클릭 후 다른 이름으로 저장을 눌러주면 됩니다.

파일 저장이 됐습니다.

받은 파일을 WebContent 아래 js 폴더를 생성 후 넣어줍니다.
스프링 프레임워크는 보안을 목적으로 JSP 팡리의 위치를 WEB-INF의 하위폴더에 생성하지만 스프링 프레임워크가 아닌 일반적인 웹 프로젝트는 WEB-INF의 하위폴더에 JSP 파일이 존재하면 인식할 수 없어 실행이 불가능합니다.

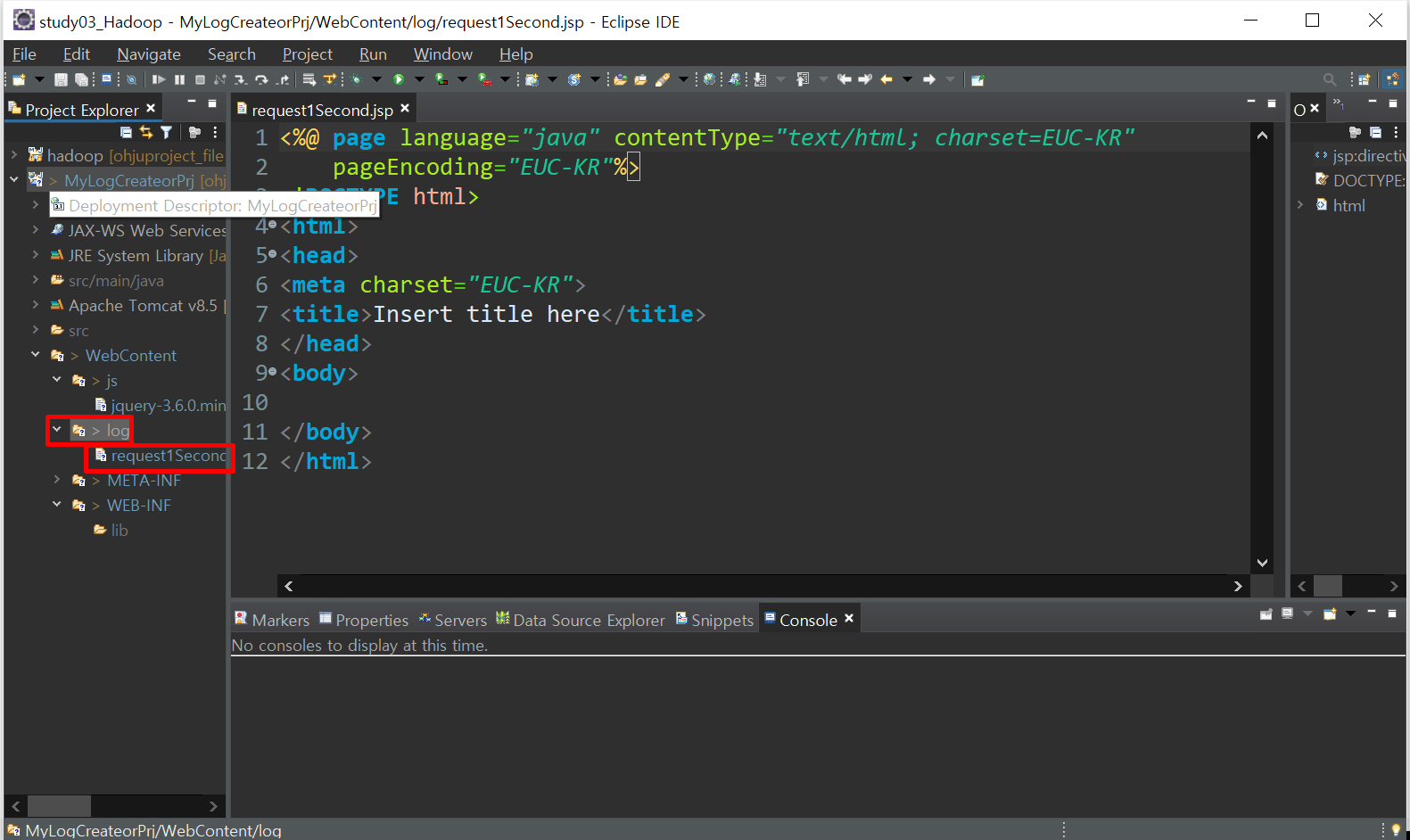
log 파일을 생성한뒤 jsp를 생성해 줍니다.
여기에는 1초마다 URL을 호출하는 JSP를 작성해줍니다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>1초마다 URL을 호출하여 로그를 생성하는 JSP 페이지이다.</title>
<script src="/js/jquery-3.6.0.min.js"></script>
<script type="text/javascript">
var logCnt = 0; //로그 찍은 횟수 저장을 위한 변수입니다.
//JSP 페이지가 완전히 로딩 완료(</html> 태그까지 실행 완료) 되면 1번만 자동 실행됩니다.
$(window).on("load", function() {
// $는 js가 아닌 jQuery 문법입니다.
//화면 로딩이 완료되면 첫번째로 실행합니다.
doRequestURL();
//2번째부터 채팅방 전체리스트를 1초마다 로딩합니다.
// 컴퓨터는 밀리세컨트 (10-3제곱) 단위로 처리하기 때문에 1000이 1초를 의미합니다.
setInterval("doRequestURL();", 1000); // 일정 설정 간격을 두고 (1초마다) doRequestURL()함수를 실행합니다.
});
//URL 호출하기
function doRequestURL() {
logCnt++; //로그 호출수 1씩 증가
//Ajax 호출하기 ( Ajx 비동기 데이터 호출 )
$.ajax({
url : "/log/result.jsp?logCnt="+ logCnt,
type : "post",
dataType : "JSON", //결과 형태를 JSON으로 받겠다.
contentType : "application/json; charset=UTF-8",
success : function(json) {
$("#logView").html("My create logMessage : " + json.logMessage);
}
})
}
</script>
</head>
<body>
<hr />
<br />
<br />
<h2>난 1초마다 URL을 호출하여 로그를 생성하는 JSP 페이지이다.</h2>
<br />
<hr />
<div id="logView">[결과표시]</div>
</body>
</html>request1Second.jsp
<%@ page language="java" contentType="text/json; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page trimDirectiveWhitespaces="true" %>
<%-- 코드 내용의 공백을 제거해 줍니다. JSON 구현시 무조건 작성해 줍니다. --%>
<%
// 로그 찍은 함수
String logCnt = request.getParameter("logCnt");
// 로그 찍을 문구
String logMessage = "Log Number[" + logCnt + "]";
// 로그 찍기
System.out.println("logMessage : " + logMessage);
%>
{"logMessage":"<%=logMessage%>"}result.jsp

주의점으로는 result.jsp에서 주석을 <!-- --> 형식으로 달면 오류가 생깁니다.
<%-- --%> 형식으로 주석을 달아야 오류가 없습니다.

이제 서버를 돌려보면 로그가 이클립스 콘솔에도 찍히고 jsp 페이지에서도 찍히는 것을 확인할 수 있습니다.
'Data Base > Hadoop' 카테고리의 다른 글
| [Hadoop] : 웹 서버 배포(3부) (0) | 2021.11.18 |
|---|---|
| [Hadoop] : 웹 서버 배포(2부) (0) | 2021.11.18 |
| [Hadoop] : 웹 서버 배포(1부) (0) | 2021.11.18 |
| [Hadoop] : Apache Flume 응용 (1부) (0) | 2021.11.11 |
| [Hadoop] : Flume ( 플룸 ) 셋팅 및 실행 (0) | 2021.10.28 |




댓글