반응형
- 오늘 목표
- Jenkins 설치 및 환경 셋팅
- 가능하면 Git까지 연동 후 테스트 페이지 띄우고, 수정하고 재적용 확인까지 해보기
- 어떻게 할까?
- Jenkins 공식 문서 참고한다.
- 오류가 난다면?
- 사례를 구글링해서 찾아보자.
- AWS EC2 Ubuntu에 Jenkins 설치 및 셋팅하기
- 먼저 Jenkins를 실행하려면 Java가 있어야 한다.
- Java를 먼저 설치해 주자.
$ sudo apt update $ sudo apt install openjdk-11-jre $ java -version- Debian apt 레포지토리를 업이트하고 Java를 설치한다.
- 설치가 잘 되었는지 체크를 해준다.
curl -fsSL <https://pkg.jenkins.io/debian-stable/jenkins.io.key> | sudo tee \\ /usr/share/keyrings/jenkins-keyring.asc > /dev/null echo deb [signed-by=/usr/share/keyrings/jenkins-keyring.asc] \\ <https://pkg.jenkins.io/debian-stable> binary/ | sudo tee \\ /etc/apt/sources.list.d/jenkins.list > /dev/null sudo apt-get update sudo apt-get install jenkins- LTS 버전의 Debian/Ubuntu Jenkins를 설치해 준다.
- 공식 문서에 설치하는 방법이 잘 나와있다.
firewall-cmd --permanent --zone=public --add-port=8080/tcp firewall-cmd --reload firewall-cmd --list-all- 외부 접속이 안 되서 확인해 보니 방화벽을 안 뚫어줬다.
- 8080 포트를 방화벽에 추가해주고
- reload로 적용을 해준다.
- 적용 후 list로 확인을 해서 포트가 잘 적용되었는지 체크한다.

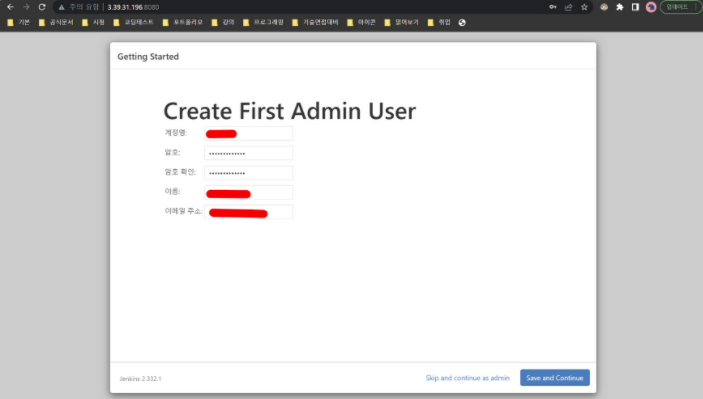
- 이제 AWS EC2 Ubuntu IP주소에 Jenkins 포트를 입력하면 Jenkins에 접속하게 되고 간단한 설정을 통해 사용 준비를 완료할 수 있다.
find / -name 'jenkins'
- 만약, 포트 변경을 하려면 Jenkins 파일을 찾아서 수정해 주면 된다.
- 구글링해서 찾은 블로그에서는 나랑 Jenkins 설정 파일의 위치가 달랐다. 위 명령어로 찾아보는 게 좋다.
root@ip-172-31-5-219:~# find / -name 'jenkins' /usr/share/doc/jenkins /usr/share/jenkins /usr/bin/jenkins /etc/init.d/jenkins /etc/default/jenkins /etc/logrotate.d/jenkins /var/log/jenkins /var/cache/jenkins /var/lib/jenkins- 내가 찾았을 때 이렇게 파일들이 있었는데 이 중에서 /etc/default/jenkins 파일에서 Port를 설정할 수 있었다. 나는 그냥 디폴트 값 그대로 8080포트를 사용했다.
- 그냥 궁금해서 찾아만 봤다.
- 포트를 변경하고 나면 방화벽 포트도 다시 추가해 줘야 한다. 방화벽에서 기존에 8080포트도 빼 주는 게 좋다.

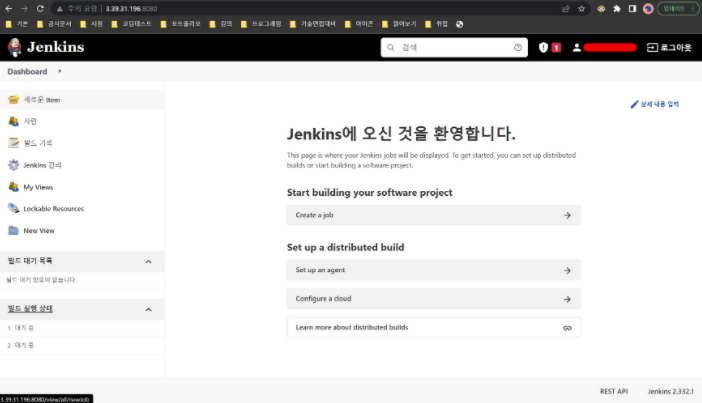
- Jenkins에 정상적으로 접속할 수 있게 되었다.
- Jenkins와 Git Hub 연동하기
- 테스트를 해 보는데 가장 큰 문제가 빌드 시 무한 대기 상태가 자주 된다.
- 찾아보니 이런 문제가 자주 있는 것 같고 해결 방안으로는 딱히 제시된 게 없다. 다면 ulimit을 사용해 프로세스의 자원을 제한에 대해서 달린 댓글은 있었다.
- Java 11을 지원을 하지 않는다. Gradle 버전을 높이거나, Gradle와 Java 버전을 낮춰서 사용해야 하는데 애매하다.
- 한 5시간 헤메다. 일단은 삭제하고 개발 조금 진행 후 다시 해 봐야겠다.
- 테스트를 해 보는데 가장 큰 문제가 빌드 시 무한 대기 상태가 자주 된다.
- 인텔리제이 터미널 변경
- 인텔리제이 터미널이 CMD로 설정되어 있어서 불편했다.

- 설정에서 간단하게 Git bash로 바꿔주었다.
- BootStrap을 적용하자
- 부트스트랩 무료 템플릿을 적당한 것을 골랐다.
- 처음에 부트스트랩을 적용하고 가지치기를 해야한다.
- 경로 수정 등
- 근데 이번에 처음으로 thymeleaf를 사용해봐서 익숙하지 않다.
- 원래는 JSP를 사용했는데 새로 배운 기술을 적용해 본다.

- 이런 느낌으로 적용했다. 일단 뒷 배경을 주차나 자동차 관련 사진이나 짧은 영상으로 대체해서 넣어야 하고 아래 페이지는 버리거나 어떻게 쓸 지 생각을 좀 해 봐야 한다.

- 일단은 각 페이지의 메인되는 부분을 전부 다 연결해 두고 화면 띄우고 알맞는 멘트로 바꾸는 작업을 당분간 해야 할 것 같다.
- 이 다음이 이제 메인 페이지의 자식 페이지들을 셋팅하고 기능을 코딩해 주면 된다.
- 오늘 실패한 CI/CD도 적용 할 예정이고, 프로젝트가 일찍 끝나면 React로 변환해 볼 생각이다.
반응형
'Project > 소경관' 카테고리의 다른 글
| [소경관] : 로컬 데이터베이스 설정 및 프론트 마저 진행하기 (0) | 2022.04.04 |
|---|---|
| [소경관] : 프론트 뼈대 잡기와 Jenkins 재도전 하기 (0) | 2022.04.02 |
| [소경관] : 프로젝트 진짜 시작 ! DB구축과 연동 그리고 CI/CD 고민.. (0) | 2022.03.31 |
| [소경관] : 개발 설계 산출물 완성 및 제출 (0) | 2022.03.30 |
| [소경관] : 화면 설계서 마무리 단계에 돌입했다. (0) | 2022.03.29 |



댓글