기본적인 셋팅은 마무리 됐습니다.
이제 개발 준비를 하고 본격적으로 프로젝트를 진행하도록 하겠습니다.
-

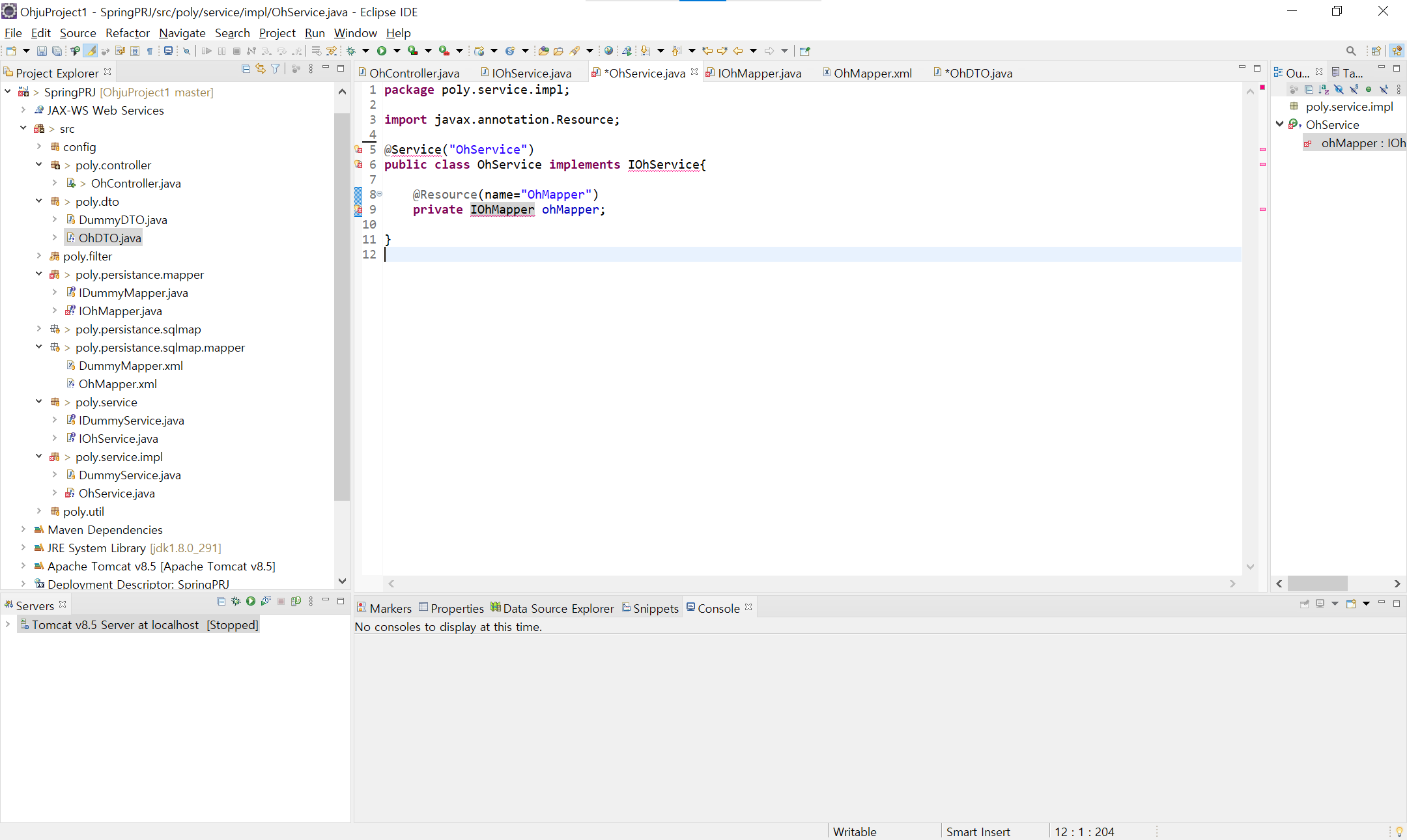
좌측 경로에 따라 파일을 열어주고 체크한 부분을 집중합니다.
Dummy 파일은 놔두고 새로운 파일을 만들어서 이름을 바꾼뒤 코딩을 시작합니다.

우선 MainController를 우클릭하여 이름을 바꿔줍니다.

OhController로 이름을 바꿨습니다.
메인 컨트롤러를 제외한 나머지 파일은 복사, 붙여넣기를 통해 Dummy이름만 수정해서 만들어 주면 됩니다

이렇게 설정하고
OhController - IOhService - OhService - IOhMapper - OhMapper - OhDTO
순으로 위에 탭에 정렬해 줍니다.
Dummy 파일을 복사 붙여넣기 했기 때문에 이름이 전부 다 Dummy로 되어 있을텐데 전부 다 수정해 줍니다.
저는 Dummy -> Oh로 수정했습니다.

대소문자가 다른 부분이 있으니 잘 구분해서 바꿔주도록 합니다.

이름을 전부 다 바꿔주면 이렇게 빨간 줄이 뜨는데 Ctrl + Shift + o 를 눌러서 임포트 해주면 됩니다.

임포트를 해 주면 이렇게 빨간 줄이 다 사라집니다.
마찬가지로 다른 탭들도 모두 다 수정하고 임포트해서 저장합니다.
다 했다면 이제 새로 만든 OhDTO를 등록해 줘야 합니다.

왼쪽 경로 파일로 들어가면 DummyDTO가 등록되어 있는데 여기에 사용을 하던 안 하던 존재하는 모든 DTO를 코딩해 주면 됩니다.
OhDTO를 만들었고 DummyDTO는 안 쓸거지만 DummyDTO를 지우면 오류가 생기니 지우지 않고 넘어가면 됩니다.

이렇게 새로 만든 OhDTO를 등록하면 끝입니다.
이제 본격적으로 개발에 들어가면 되겠습니다.
'컴퓨터 공부 > Record : no.01 - Ohju Project' 카테고리의 다른 글
| Login : No.08_MySQL 테이블 및 컬럼 생성 (0) | 2021.07.16 |
|---|---|
| Login : No.07_login.jsp (0) | 2021.07.15 |
| Base Setting : No.05_DataBase Setting (0) | 2021.07.13 |
| Base Setting : No.04_TomCat Server (0) | 2021.07.12 |
| Base Setting : No.03_Encoding Setting (0) | 2021.07.11 |




댓글