반응형
16일차
<script>
const hero = document.querySelector('.hero');
const text = hero.querySelector('h1');
const walk = 500; // 500px
function shadow(e) {
const { offsetWidth: width, offsetHeight: height } = hero;
let { offsetX: x, offsetY: y } = e;
if (this !== e.target) {
x = x + e.target.offsetLeft;
y = y + e.target.offsetTop;
}
const xWalk = Math.round((x / width * walk) - (walk / 2));
const yWalk = Math.round((y / height * walk) - (walk / 2));
text.style.textShadow = `
${xWalk}px ${yWalk}px 0 rgba(255,0,255,0.7),
${xWalk * -1}px ${yWalk}px 0 rgba(0,255,255,0.7),
${yWalk}px ${xWalk * -1}px 0 rgba(0,255,0,0.7),
${yWalk * -1}px ${xWalk}px 0 rgba(0,0,255,0.7)
`;
}
hero.addEventListener('mousemove', shadow);
</script>
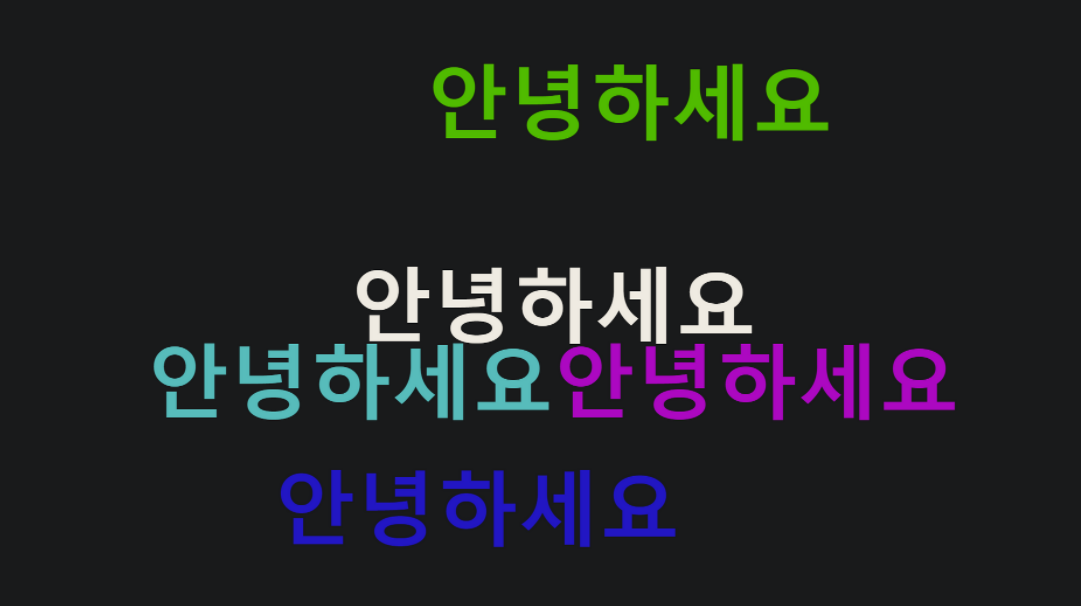
마우스를 움직여 글자의 그림자를 움직이는 코드를 짰다.

단순하게 글이 있는 것 같지만 마우스를 움직여 보면

글자의 그림자가 분리되어 움직이게 된다.
반응형
'챌린지 > JavaScript 30일 챌린지' 카테고리의 다른 글
| [JavaScript 30일 챌린지] : 18일차 (0) | 2022.02.14 |
|---|---|
| [JavaScript 30일 챌린지] : 17일차 (0) | 2022.02.13 |
| [JavaScript 30일 챌린지] : 15일차 (0) | 2022.02.11 |
| [JavaScript 30일 챌린지] : 14일차 (0) | 2022.02.10 |
| [JavaScript 30일 챌린지] : 13일차 (0) | 2022.02.09 |


댓글