반응형
타임리프 태그 속성(Attribute)
타임리프는 주로 HTML 태그에 th: 속성을 지정하는 방식으로 동작하며 이 속성이 기존 속성을 대체하고 기존 속성이 없다면 새로 만들게 된다.
<input type="text" name="mock" th:name="userA" />
위와 같은 속성을 넣어줬다면 타임리프 렌더링 후에는 name이 userA로 바뀌게 된다.
- th:attrappend = <input type="text" class="text" th:attrappend="class=' large'" /><br/>
- th:attrprepend = <input type="text" class="text" th:attrprepend="class='large'" /><br/>
- th:classappend = <input type="text" class="text" th:classappend="large" /><br/>
위에서부터 속성 값의 뒤에 값을 추가하고, 앞에 추가하고, class 속성에 자연스럽게 추가한다.
공백이 있으면 같이 추가된다. 예를 들어 첫 라인의 경우 공백이 붙어서 text large 이렇게 된다.
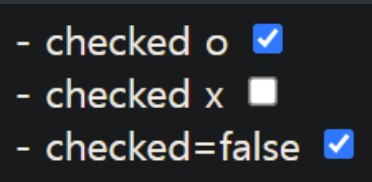
- checked o <input type="checkbox" name="active" th:checked="true" /><br/>
- checked x <input type="checkbox" name="active" th:checked="false" /><br/>
- checked=false <input type="checkbox" name="active" checked="false" /><br/>
checked 속성에 대해서도 다루었다.
HTML에서는 checked 속성이 있으면 값(True, False)과 상관 없이 체크가 된다.
하지만 th:checked 경우에는 true, false로 체크 유무를 지정해 줄 수 있다.

출력 결과는 위와 같다.
개발자들이 따로 if문을 안 넣어도 편하게 사용할 수 있어서 좋다.
스프링 MVC 2편 - 백엔드 웹 개발 활용 기술을 참고하여 공부하였습니다.
반응형
'Framework & Library > Spring Boot' 카테고리의 다른 글
| [Spring Boot] : 타임리프 if, unless, switch문 사용 (0) | 2022.02.07 |
|---|---|
| [Spring Boot] : 타임리프 반복문 사용 (0) | 2022.02.07 |
| [Spring Boot] : 타임리프 - 연산 (0) | 2022.02.04 |
| [Spring Boot] : 타임리프 - 리터럴, Literals (0) | 2022.02.04 |
| [Spring Boot] : 타임리프 - URL 링크 (0) | 2022.02.04 |
댓글