반응형
.panel > *:first-child { transform: translateY(-100%); }
.panel.open-active > *:first-child { transform: translateY(0); }
.panel > *:last-child { transform: translateY(100%); }
.panel.open-active > *:last-child { transform: translateY(0); }
const panels = document.querySelectorAll('.panel');
function toggleOpen() {
console.log('Hello');
this.classList.toggle('open');
}
function toggleActive(e) {
console.log(e.propertyName);
if (e.propertyName.includes('flex')) {
this.classList.toggle('open-active');
}
}
panels.forEach(panel => panel.addEventListener('click', toggleOpen));
panels.forEach(panel => panel.addEventListener('transitionend', toggleActive));

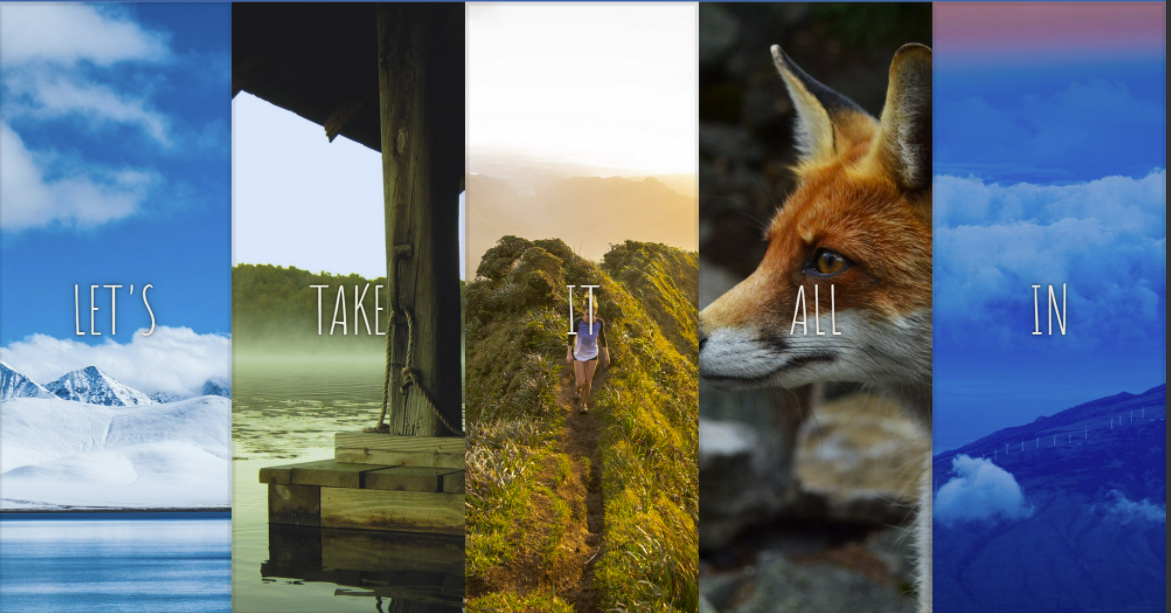
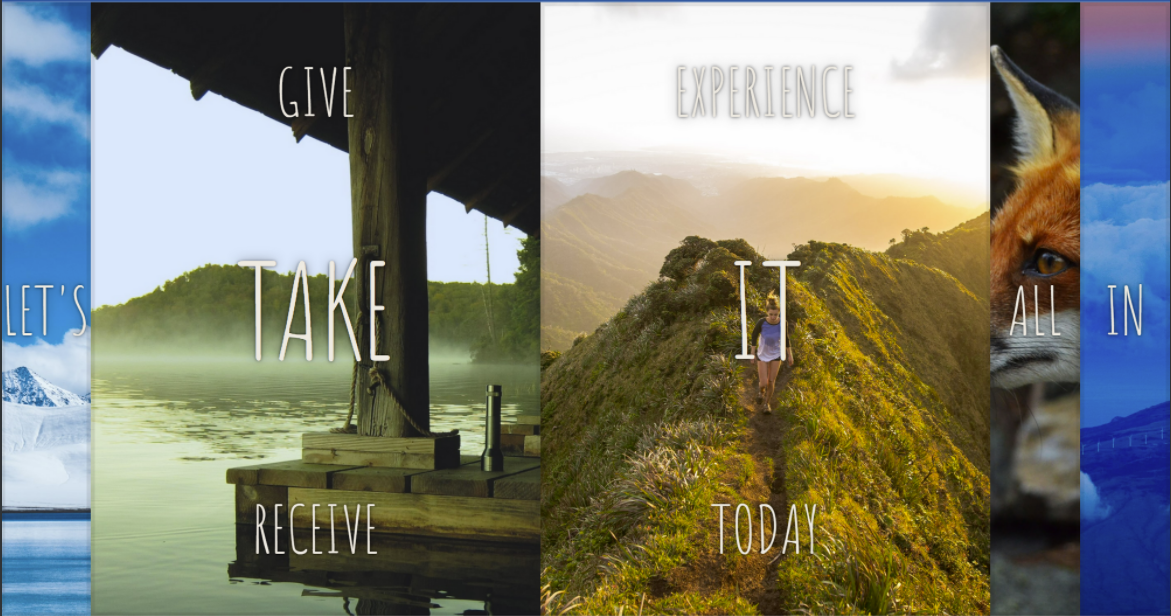
페이지가 이렇게 열려있고 각 탭을 누르면 아래와 같이 움직이게 된다.

페이지가 열리면 위,아래에서 글자가 내려와 위와 같이 된다.
반응형
'챌린지 > JavaScript 30일 챌린지' 카테고리의 다른 글
| [JavaScript 30일 챌린지] : 7일차 (0) | 2022.02.03 |
|---|---|
| [JavaScript 30일 챌린지] : 6일차 (0) | 2022.02.02 |
| [JavaScript 30일 챌린지] : 4일차 (0) | 2022.01.31 |
| [JavaScript 30일 챌린지] : 3일차 (0) | 2022.01.30 |
| [JavaScript 30일 챌린지] : 2일차 (0) | 2022.01.29 |

댓글