위젯의 배치와 크기 조절
- 윈도우 창에 위젯을 여러 개 표시할 때 그 배치를 잘 고려해 화면을 효과적으로 표현할 수 있습니다.
- pack() 이나 place() 함수를 사용해 위젯을 화면에 출력합니다.
- 기존에 출력된 위젯의 모양을 변경할 때는 configure() 함수를 사용합니다.
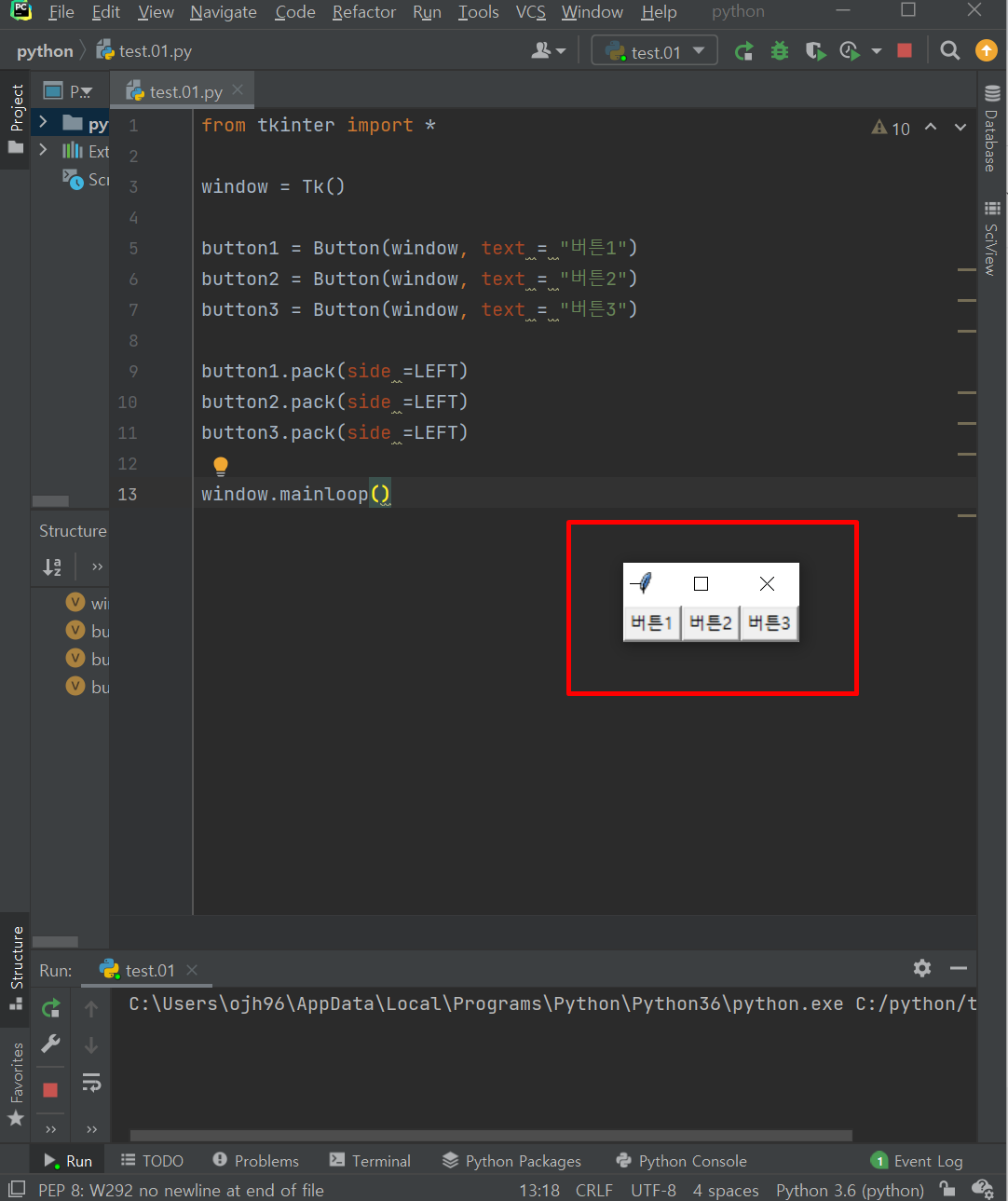
from tkinter import *
window = Tk()
button1 = Button(window, text = "버튼1")
button2 = Button(window, text = "버튼2")
button3 = Button(window, text = "버튼3")
button1.pack(side =LEFT)
button2.pack(side =LEFT)
button3.pack(side =LEFT)
window.mainloop()- pack() 함수의 옵션 중에서 수평으로 정렬하는 방법은 side = LEFT, RIGHT 입니다.
- side = LEFT 옵션은 왼쪽부터 채우라는 의미로 사용됩니다.

from tkinter import *
window = Tk()
btnList = [None] * 3
for i in range(0, 3) :
btnList[i] = Button(window, text = "버튼"
+ str(i+1))
for btn in btnList :
btn.pack(side = RIGHT)
window.mainloop()- 리스트와 for문을 활용해서 오른쪽부터 채웠습니다.
- 비어있는 리스트 3개를 준비하고 3번을 반복하면서 버튼을 생성한 뒤, 버튼 리스트를 화면에 출력했습니다.

- 수직 정렬은 side = TOP, BOTTOM으로 정렬할 수 있습니다.

- 폭 조정은 pack() 함수의 옵션 중 윈도우 창 폭에 맞추는 방법으로 fill = X 입니다.

- 위젯 사이의 여백 조절은 pack() 함수의 옵션 중 padx = 픽셀값 또는 pady = 픽셀값 입니다.

- 위젯 내부의 여백 조절은 pack() 함수의 옵션 중 ipadx = 픽셀값 또는 ipady = 픽셀값 입니다.

- 위젯 내부와 외부 모두 여백을 주는 방법입니다.

btn.pack(side = TOP, fill = X, ipadx = 10, ipady = 10,
padx = 10, pady = 10)from tkinter import *
# 전역 변수 선언 부분
btnList = [None] * 9
fnameList = ["froyo.gif", "gingerbread.gif", "honeycomb.gif", "icecream.gif",
"jellybean.gif", "kitkat.gif", "lollipop.gif", "marshmallow.gif", "nougat.gif"]
photoList = [None] * 9
i, k = 0, 0
xPos, yPos = 0, 0
num = 0
#메인 코드 부분
window = Tk()
window.geometry("210x210")
for i in range(0,9) :
photoList[i] = PhotoImage(file = "gif/" + fnameList[i])
btnList[i] = Button(window, image = photoList[i])
for i in range(0, 3) :
for k in range(0, 3) :
btnList[num].place(x = xPos, y = yPos)
num += 1
xPos += 70
xPos = 0
yPos += 70
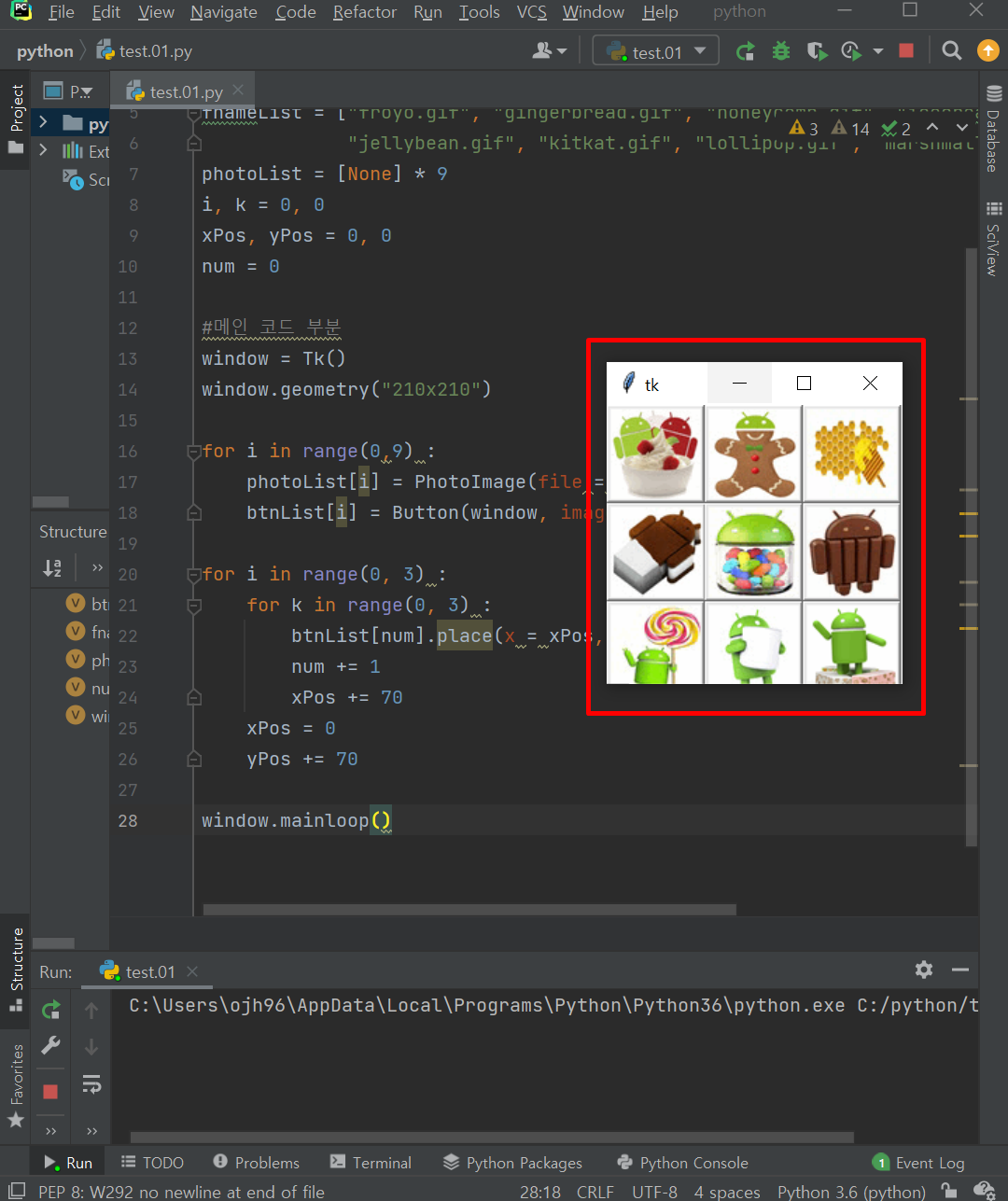
window.mainloop()- 고정 위치에 배치
- 위젯을 고정 위치에 배치하면 pack() 대신 place() 함수를 사용합니다.
- width와 height를 생략하면 위젯의 원래 크기로 표현됩니다.
- 버튼을 저장할 9개짜리 리스트를 준비하고 이미지 파일명 9개도 리스트로 준비합니다.
- xPos, yPos는 그림을 출력할 X, Y좌표로 사용합니다. ( 각 그림마다 70픽셀 정도를 증가시켜서 출력합니다.
- num은 그림의 순차 번호로 사용하는데 0부터 8까지 변할 것이고 리스트의 첨자로 사용합니다.
- for문을 통해 9번 반복하면서 버튼을 생성합니다.
- for문을 통해 3 x 3 = 9 번 반복하고 바깥 for문은 행, 안쪽 for문은 열이 바뀝니다.

from tkinter import *
# 전역 변수 선언 부분
fnameList = ["jeju1.gif", "jeju2.gif", "jeju3.gif", "jeju4.gif", "jeju5.gif",
"jeju6.gif", "jeju7.gif", "jeju8.gif", "jeju9.gif"]
photoList = [None] * 9
num = 0
# 함수 선언 부분
def clickNext() :
global num
num += 1
if num > 8 :
num = 0
photo = PhotoImage(file = "gif/" + fnameList[num])
pLabel.configure(image = photo)
pLabel.image = photo
def clickPrev() :
global num
num -= 1
if num < 0 :
num = 8
photo = PhotoImage(file = "gif/" + fnameList[num])
pLabel.configure(image = photo)
pLabel.image = photo
# 메인 코드 부분
window = Tk()
window.geometry("700x500")
window.title("사진 앨범 보기")
btnPrev = Button(window, text = "<< 이전", command = clickPrev)
btnNext = Button(window, text = ">> 다음", command = clickNext)
photo = PhotoImage(file = "gif/" + fnameList[0])
pLabel = Label(window, image = photo)
btnPrev.place(x=250, y=10)
btnNext.place(x=400, y=10)
pLabel.place(x=15, y=50)
window.mainloop()- 변수에 사진 9장을 저장합니다.
- PhotoImage()함수로 생성할 변수 9개를 준비해 둡니다.
- num은 현재 사진의 번호입니다.
- ClickNext()를 통해 버튼을 누르면 실행되는 함수를 만들어줍니다. 사진 번호가 최대가 8이므로 8이 넘으면 다시 0번 사진을 표시하도록 합니다.
- 프로그램을 실행하고 처음 표시 될 사진을 설정하고 버튼 및 이미지 위치를 place()를 통해 지정해 줍니다.

'프로그래밍언어 > Python' 카테고리의 다른 글
| [Python] : 메뉴와 대화상자 (0) | 2021.11.03 |
|---|---|
| [Python] : 사진 앨범 프로그램 (0) | 2021.11.03 |
| [Python] : 키보드와 마우스 이벤트 처리 (0) | 2021.11.03 |
| [Python] : 기본 위젯 활용 (0) | 2021.10.27 |
| 01 . 파이썬의 특징과 활용 및 정의. (0) | 2021.09.01 |



댓글