소경관
프로젝트를 생각하면서 굳이 사용이 필요가 없더라고 배운 머신러닝을 활용해 적용하고 싶었다.
그래서 생각한게스프링 프레임워크에서 .csv 파일을 받고 그것을 플라스크 서버를 통해 파이썬 프로젝트로 넘겨준 뒤 파이썬 프로젝트에서 머신러닝을 통해 (굳이 필요하지 않을 수도 있는)데이터 가공을 하고 데이터를 가공한 것을 다시 플라스크 서버를 통해 스프링 프레임워크로 넘겨줘서 활용할 수 있는 방법이다.
아직 내가 이것을 제대로 구현해 본 적이 없어서 가능한 일인지 모르겠지만 시작했고 우선 플라스크 서버먼저 구현했다.
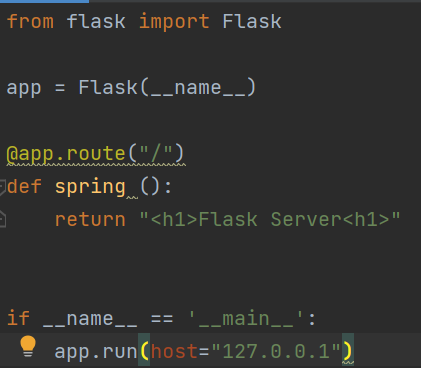
from flask import Flask
app = Flask(__name__)
@app.route("/")
def spring ():
return "<h1>Flask Server<h1>"
if __name__ == '__main__':
app.run(host="127.0.0.1")생각보다 간단하다.
물론 다른 기능이 없이 마치, 스프링 프레임워크에서 아파치 톰캣을 연동하고 서버를 돌려 Hello를 돌리는 것과 비슷하다.
pip3 install flaskflask를 먼저 설치해 줬다.
찾아보면 명령어 중에
pip install flask이렇게 3이 빠진 것도 있는데 pip는 Python2 버전에서 사용하고, pip3는 Python3 버전에서 사용하는 차이가 있다고한다.
나는 pip3를 통해 설치했고 import해줘서 진행했다.
route는 페이지를 추가할 때 추가로 작성해 주면 되고, url pattern을 사용할 수 있다.
(url 자체에 <타입명:변수명>으로 사용이 가능하다.)

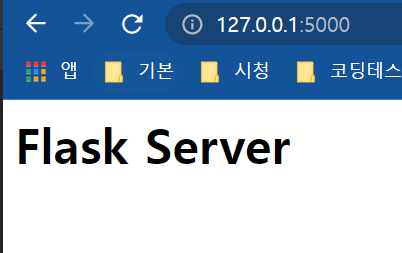
일단 간단하게 이렇게 작성을 해줬고 Run 시킨 뒤 페이지 확인을 해보면

정상적으로 route에서 return한 문자가 나오게 되면서 성공했다.
이제 추가로 csv 파일을 어떻게 가져와서 어떻게 가공하고 어떻게 내보낼지 고민하면서 프로젝트를 천천히 진행 시키면 될 것 같다.
물론, 아직까지 정확한 구성을 하지 못 했다. 어쨌거나 필요한 기능을 먼저 구현하고 있는 중이다..
--
플라스크 버전 확인은 명령 프롬프트를 작업 관리자로 들어가서 flask --version 명령어를 작성해 주면 된다.
'Project > 소경관' 카테고리의 다른 글
| [소경관] : 프로젝트 요구사항 완전 변경 및 재시작 (0) | 2022.03.17 |
|---|---|
| [소경관] : Flask를 통한 Pandas 라이브러리 데이터 분석 활용 (0) | 2021.12.28 |
| [소경관] : Clean Code 적용 클래스 생성 및 UserDTO 생성 (0) | 2021.12.26 |
| [소경관] : 프로젝트 새로운 셋팅 및 다시 적용한 암호 Util (0) | 2021.12.25 |
| [소경관] : Ubuntu MongoDB root 계정 설정 및 Robo 3T 외부 접속 (0) | 2021.12.24 |


댓글