반응형
오늘은 근무일지의 상세보기를 구현해봤다.

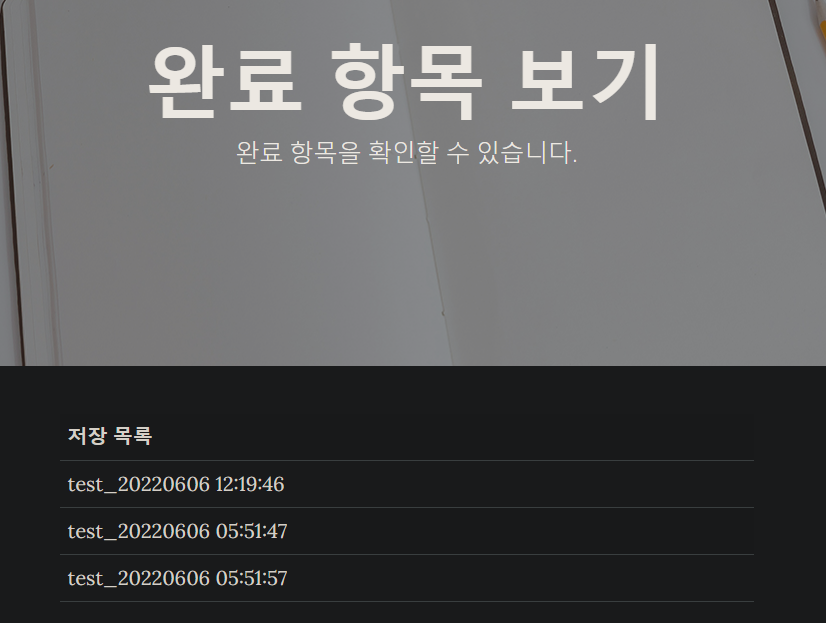
저번에 이렇게 저장 목록(컬렉션 명)을 쭉 리스트로 가지고 와서 뿌려주었는데 여기서 각 목록을 클릭하면 상세보기 가능한 페이지로 이동이 되도록 구현했다.
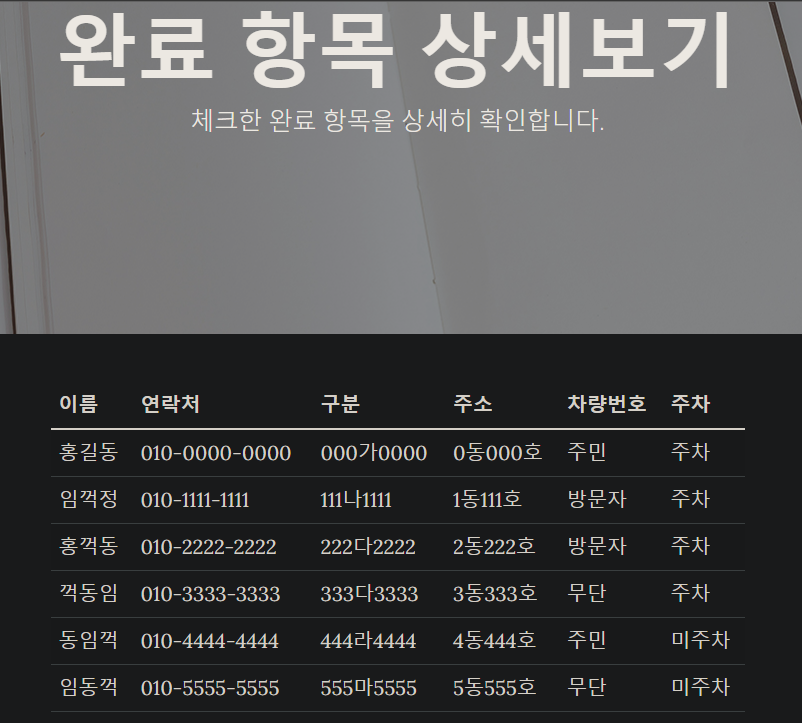
결과를 먼저 보면 아래와 같다.

이렇게 주차 차량과 미주차 차량을 확인할 수 있다.
<td>
<a th:href="@{'/carCheck/detail/' + ${m.checkCollectionName}}">
<span th:text="${m.checkCollectionName}"></span>
</a>
</td>먼저 컬렉션 네임을 기준으로 코딩해주었다. 찾아보니까 seq나 리스트 id값을 기준으로 가져와서 url이 이쁘게 /1 /2 /3 /4이렇게 남긴 하던데 나는 그냥 컬렉션 명을 기준으로 해주었다.
위 코드는 근무 일지 목록을 뿌려주는 코드인데 a태그를 넣어 href를 먹여주었다. 경로는 컬렉션 명으로 넣어주어 각 탭에 접근이 가능하도록 해주었다.
@GetMapping("/detail/{checkCollectionName}")
public String detail(@PathVariable("checkCollectionName") String checkCollectionName, Model model) throws Exception {
log.debug("### id : {}", checkCollectionName);
List<CarDTO> carDTOList = iCheckService.detail(checkCollectionName);
model.addAttribute(carDTOList);
return "/carCheck/detail";
}내가 생각해 낸 방법은 이렇다. 컬렉션 명으로 가져왔으니 이걸 그대로 Mapper까지 가지고 간다.
MongoCollection<Document> collection = mongo.getCollection(checkCollectionName);Mapper에서 이런 식으로 컬렉션 명을 기준으로 컬렉션을 선택해주고 값을 찾아와서 뿌려주는 것인다.
근데 여기서 carDTO에 check 파라미터는 boolean으로 해주었는데 근무일지는 수정 되면 안 되기도 하고 보기도 편하게 하기 위해 carDTO에 String으로 checks를 선언해주고
if (doc.getBoolean("check") == true) {
carDTO.setChecks("주차");
} else {
carDTO.setChecks("미주차");
}이런식으로 boolean을 true, false를 기준으로 값을 담아 한글로 표기되도록 보내주었다.
<tr th:each="m: ${carDTOList}">
<td th:text="${m.name}"></td>
<td th:text="${m.phoneNumber}"></td>
<td th:text="${m.carNumber}"></td>
<td th:text="${m.address}"></td>
<td th:text="${m.sort}"></td>
<td th:text="${m.checks}"></td>
</tr>View에서는 이렇게 뿌려주었다.
반응형
'Project > 소경관' 카테고리의 다른 글
| [소경관] : Validator와 공지사항 전파 (0) | 2022.06.08 |
|---|---|
| [소경관] : 비밀번호 찾기 구현하기 (0) | 2022.06.07 |
| [소경관] : 완료 항목 보기 리팩토링하기 (0) | 2022.06.05 |
| [소경관] : 로그인 로직 오류 수정 (0) | 2022.06.04 |
| [소경관] : JPA 회원 탈퇴 구현하기 및 회원 탈퇴 Session 처리하기 (0) | 2022.06.04 |
댓글