반응형
사전 준비
웹 페이지 분석하기
커피 브랜드 중 하나인 커피빈 전국 매장 정보를 크롤링 합니다.
https://www.coffeebeankorea.com/store/store.asp
COFFEE BEAN STORE
COFFEE BEAN
www.coffeebeankorea.com
커피빈 매장 찾기 페이지에 접속합니다.

지역 검색 탭에서 서울을 선택하면 매장 70개 목록이 표시되고 서울을 선택하기 전 마우스를 올리면 좌측 하단에 자바스크립트가 표시됩니다.
시/도를 선택하면 자바스크립트의 storeLocal2()함수가 호출되어 매장 목록이 표시됩니다.

HTML 소스를 분석해 보면 HTML 소스에는 조회된 매장 목록이 없고 "시/도"를 선택하면 함수를 호출하여 매장 목록을 표시하는 동적 웹 페이지 구조입니다.

버튼에 연결된 자바스크립트를 확인합니다.
매장 목록의 자세히보기 버튼에 마우스를 올리면 하단에 자바스크립트가 표시되고 버튼을 클릭하면 팝업 창이 열립니다.

from bs4 import BeautifulSoup
import urllib.request
import pandas as pd
import datetime
from selenium import webdriver
import time
#[CODE 1]
def CoffeeBean_store(result):
CoffeeBean_URL = "https://www.coffeebeankorea.com/store/store.asp"
wd = webdriver.Chrome('./webdriver/chromedriver.exe')
for i in range(1, 10): #매장 수 만큼 반복합니다.
wd.get(CoffeeBean_URL)
time.sleep(1) #웹 페이지 연결할 동안 1초 대기
try:
wd.execute_script("storePop2(%d)" %i)
time.sleep(1) #스크립트 실행 할 동안 1초 대기
html = wd.page_source
soupCB = BeautifulSoup(html, 'html.parser')
store_name_h2 = soupCB.select("div.store_txt > h2")
store_name = store_name_h2[0].string
print(store_name) #매장 이름 출력하기
store_info = soupCB.select("div.store_txt > table.store_table > tbody > tr > td")
store_address_list = list(store_info[2])
store_address = store_address_list[0]
store_phone = store_info[3].string
result.append([store_name] + [store_address] + [store_phone])
except:
continue
return
#[CODE 0]
def main():
result = []
print('CoffeeBean store crawling >>>>>>>>>>>>>>>>>>')
CoffeeBean_store(result) #[CODE 1]
CB_tbl = pd.DataFrame(result, columns=('store', 'address', 'phone'))
CB_tbl.to_csv('./CoffeeBean.csv', encoding='cp949', mode='w', index=True)
if __name__ == '__main__':
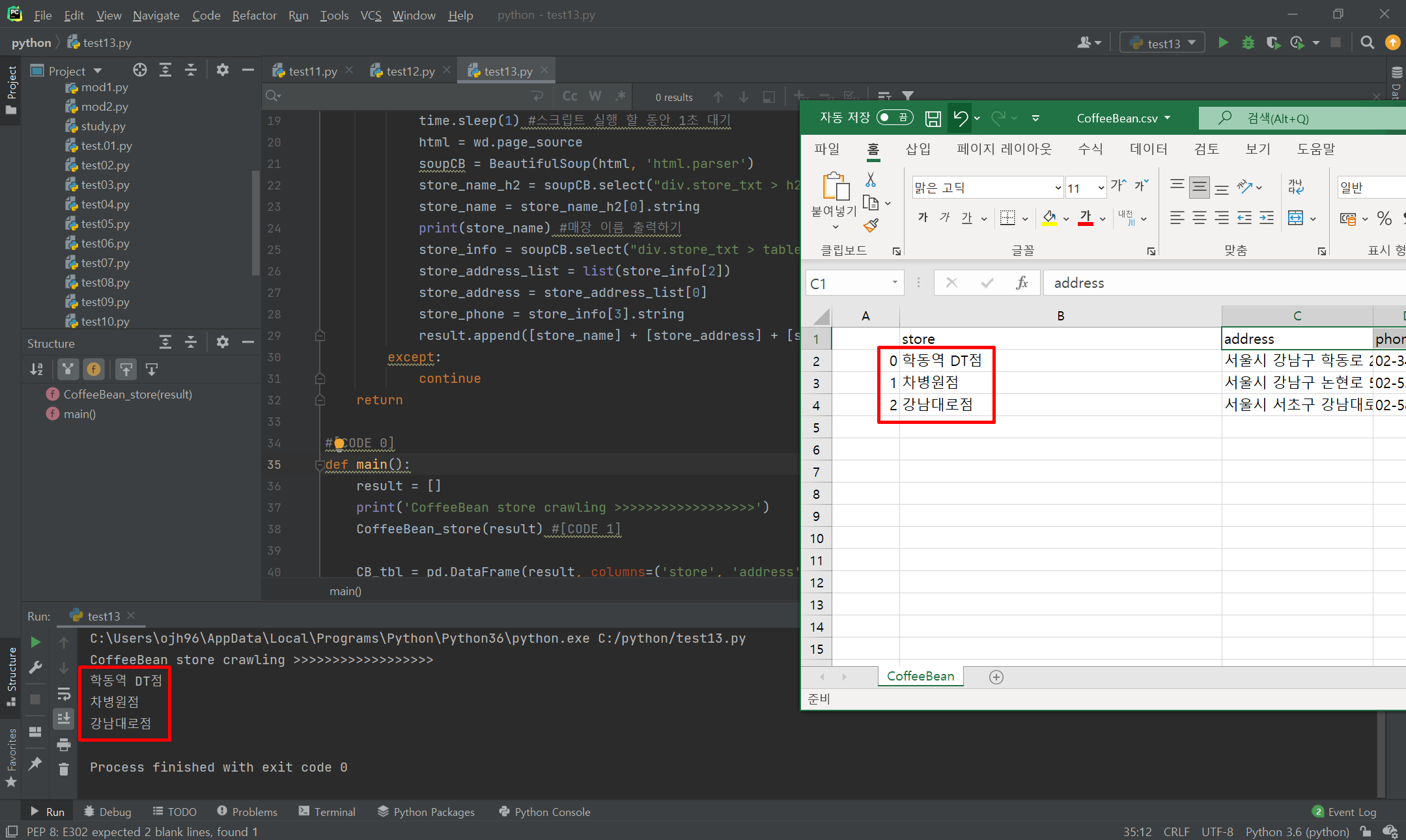
main()파일을 실행시켜주면 크롬 창이 켜지면서 자동으로 설정한 횟 수 만큼 돌아갑니다.
자바스크립트가 활성화되면 매장 정보가 팝업 창으로 나타납니다.

코드가 잘 돌아 정상적으로 크롤링 된 것을 확인할 수 있습니다.
반응형
'프로그래밍언어 > Python' 카테고리의 다른 글
| [Python] : Jupyter notebook, 주피터 노트북 설치 (0) | 2021.11.24 |
|---|---|
| [Python] : Anaconda, 아나콘다 설치 (0) | 2021.11.24 |
| [Python] : Selenium 라이브러리 설치 및 WebDriver 다운로드하기 (0) | 2021.11.17 |
| [Python] : 정적 웹 페이지 크롤링 (0) | 2021.11.17 |
| [Python] : 웹 크롤링 (0) | 2021.11.17 |




댓글